GitHub - registerguard/js-media-queries: A neat way to trigger JS when media queries change. No jQuery required.

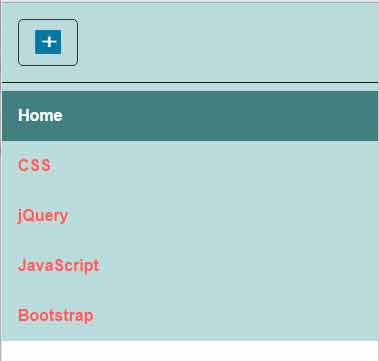
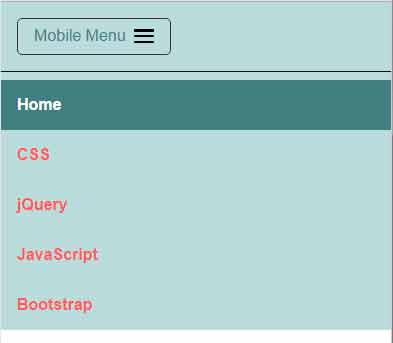
Part 2: How to Show and Hide your Navigation using Media Queries and jQuery for your Responsive Website | Daddy Design

Change order of items in CSS Grid without media queries - HTML & CSS - SitePoint Forums | Web Development & Design Community
GitHub - JoshBarr/on-media-query: A neat way to trigger JS when media queries change. No jQuery required.